Table of contents

What is a Design System?
A Design System is a complete set of standards intended to manage a product, application or web system using reusable components and templates, reducing redundancy while creating a shared language and visual consistency across different media and channels.
Evolution
As Interface design has evolved over the years, the scale and speed at which UI screens must be created has also increased. Not only are there millions of apps and billions of websites, but each of those apps and websites can have hundreds or thousands of pages or screens. With this dramatic expansion comes a dire need for organisations to streamline design work. Thus, many design teams use robust design systems to manage designs at scale.
Why use a Design System?
When implemented well, they can provide many benefits to a design team:
- Design and development work can be created and replicated quickly and at scale.
The main benefit of design systems is their ability to replicate design quickly, using prefabricated components and interface elements. Teams can continue to use the same elements over and over again, reducing the need to reinvent the wheel and thus risking unintended inconsistency. - It relieves tension in teams so they can concentrate on bigger, more complex problems.
Since simpler UI elements are already created and reusable, teams can focus less on fine-tuning the visual appearance and more on more complex problems (such as prioritising information, optimising workflow, and managing journeys). While this benefit may seem small when only a small number of screens are created, it becomes substantial when efforts need to be coordinated across dozens of teams and thousands of screens. - It creates a unified language within and between cross-functional teams.
Especially when design responsibilities change or teams disperse geographically, a unified language reduces the waste of design or development time around miscommunication. For example, the functionality or appearance of a drop-down menu would not be discussed, as that term is reserved for a specifically defined element within the design system. - Creates visual consistency between (potentially distant) products, channels and departments.
Particularly where each product or channel operates independently of the others, the absence of an organisation-wide design system can lead to an inconsistent visual appearance and experiences that seem fragmented or unrelated to the brand. Design systems provide a single source of components, patterns and styles and unify disjointed experiences so that they are visually cohesive and appear to be part of the same ecosystem. As an added bonus, any major visual redesigns can be managed at scale through the design system. - It can serve as an educational tool and reference for junior level designers and content contributors.
Explicitly written usage guidelines and style guides help individual contributors who are new to UI design or content creation and also serve as a reminder to the rest of the contributors.
Elements of a Design System
Design repositories can take many forms, but often contain a style guide, a component library, and a pattern library.
Style Guide
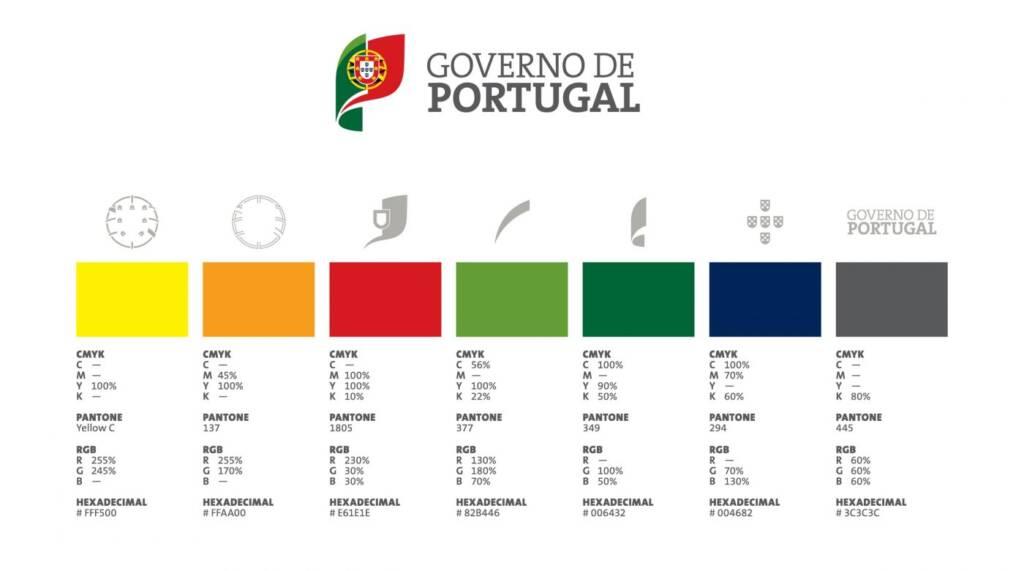
Style guides contain specific implementation guidelines, visual references and design principles for creating interfaces or other design products. The most common style guides tend to focus on branding (colours, typography, trademarks, logos and print media), but style guides also offer guidance on content (such as tone of voice and language recommendations) and visual and interaction design patterns (also known as front-end style guides). These guides are sometimes also embedded in the component library to provide context-relevant guidance.

Example of the Government of Portugal Graphic Standards Manual
Component Library
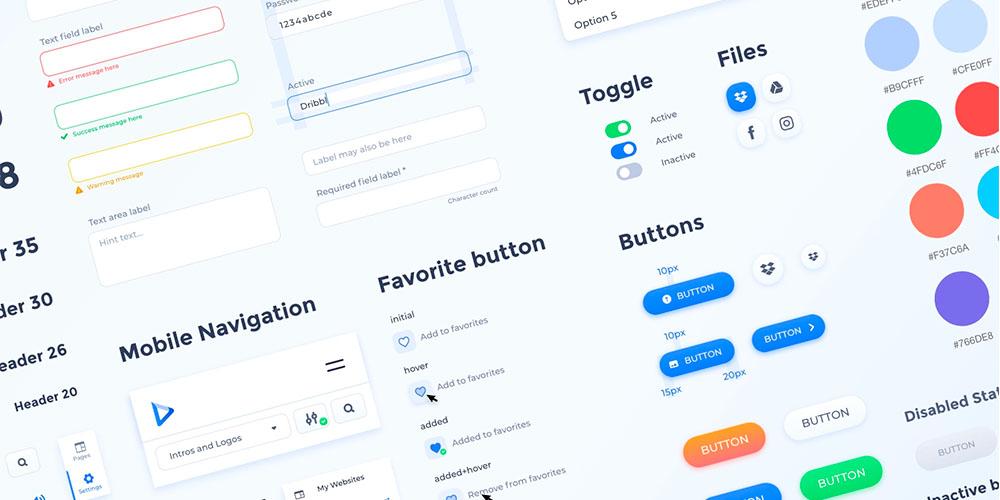
Component libraries (also known as design libraries) are what many people associate with design systems: these complete libraries house predetermined, reusable UI elements and serve as a single space for designers and programmers to learn and implement specific UI elements. Creating these libraries requires significant time and resources. In addition to visual examples of components, they include:
- Component name: a specific and unique UI component name, to avoid miscommunication between designers and programmers.
- Description: a clear explanation of what this element is and how it is typically used, occasionally accompanied by do’s and don’ts for context and clarification.
- Attributes: variables or adjustments that can be made to customise or adapt the component to specific needs (i.e. colour, size, shape, copy)
Status: recommended defaults and subsequent changes in appearance. - Code snippets: the actual code snippet for the element (some design systems go so far as to share multiple examples and offer a “sandbox” environment to experiment with different component customizations).
- Front-end and back-end frameworks to implement the library (if applicable), to avoid unnecessary debugging.

Example of a component library
Patterns Library
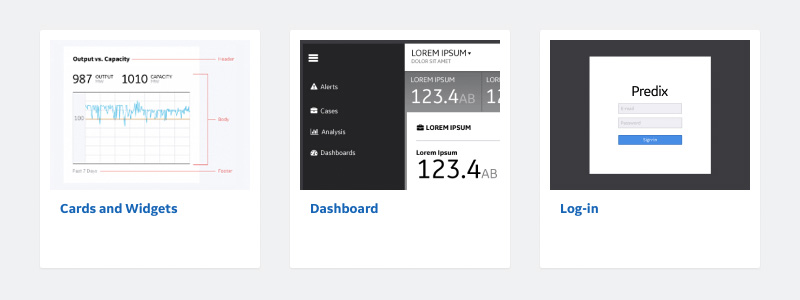
Sometimes the terms “component library” and “pattern library” are used synonymously; however, there is a distinction between these two types of libraries. Component libraries specify individual UI elements, while pattern libraries present collections of groupings of UI elements or layouts. Pattern libraries are often considered less robust compared to component libraries, but can be as comprehensive or as high-level as needed. They typically feature content structures, layouts, and/or templates. Like components, patterns are intended to be reused and adapted.

Example of a pattern library
How to Approach the Adoption of the Design System?
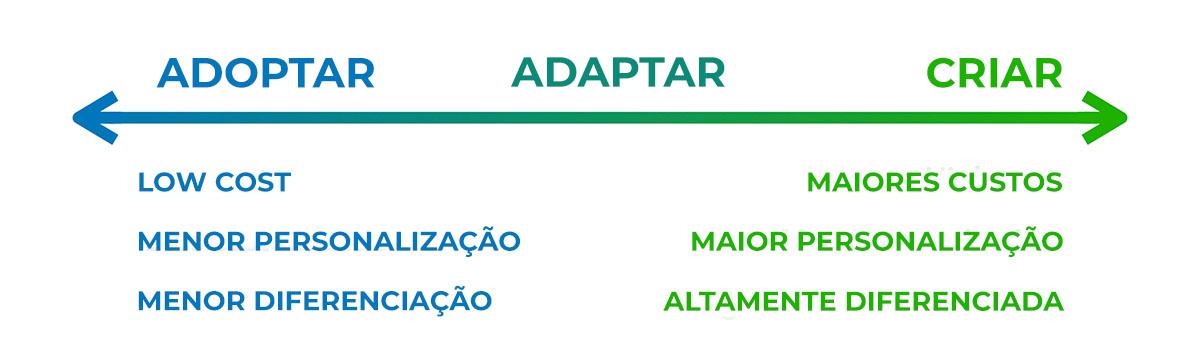
There are generally three approaches to using a design system:
- Adoption of an existing design system.
- Adaptation of an existing design system.
- Create your own proprietary or customised design system.

There are pros and cons to each, but generally speaking, the more customised your design system solution is, the more time and money will be required for implementation. Thus, using an existing design system is the least costly approach and requires the shortest implementation time. (However, you will still need more time than if you continue with design as usual, because you will have to replace or update some interface elements and agree on a standard).
Investing in a customised design system will be worthwhile if the organisation has particular needs that cannot be met by open source design systems. As customisations and adjustments to the design system increase, the cost savings you may have gained from using the existing design system will decrease, and in the long run you may be better off creating your own design system anyway. Make sure you know what your organisation needs before embarking on system design efforts and evaluate the trade-offs.
Conclusion
Design systems are made of many components, patterns, styles and guidelines, which can help operationalise and optimise your design efforts. However, they are designed, managed and implemented by people. The main factors to consider when creating a design system are the scale and reproducibility of your projects, as well as the resources and time available. When poorly implemented and maintained, design systems can become inflexible collections of components and code; but when implemented well, they can educate team members, streamline work, and allow designers to solve complex UX problems.
We want to show you how we can be an asset to your project by giving relevant tips and adapting to your needs.
We stand for authenticity and only suggest what is most valuable to you. By eliminating complexity and shortening delivery timings, we make everything easier on your side. On our side, we always go hand in hand with design thinking, good proportion rules, the latest color principles and theories, best practices in building grids and layouts, user experience, leads, and so on.