O que é um Design System?

Índice

O que é um Design System?
Um Design System (sistema de design) é um conjunto completo de padrões ou standards destinados a gerir determinado produto, aplicativo ou sistema web utilizando componentes e modelos reutilizáveis, reduzindo a redundância e, criando ao mesmo tempo, uma linguagem partilhada e consistência visual ao longo de diferentes meios e canais.
Evolução
Com a evolução do design de Interface ao longo dos anos, a escala e a velocidade a que os ecrãs de UI devem ser criados também tem aumentado. Não só existem milhões de aplicações e biliões de websites como cada uma dessas aplicações e websites pode ter centenas ou milhares de páginas ou ecrãs. Com esta expansão drástica vem uma necessidade extrema para as organizações de racionalizar o trabalho de design. Assim, muitas equipas de design utilizam sistemas de design robustos para gerir os designs à escala.
Porque usar um Design System?
Quando bem implementados, podem proporcionar muitos benefícios a uma equipa de design:
- O trabalho de concepção e desenvolvimento pode ser criado e replicado rapidamente e em escala.
O principal benefício dos sistemas de desenho é a sua capacidade de replicar design rapidamente, utilizando componentes e elementos de interface pré-fabricados. As equipas podem continuar a utilizar os mesmos elementos vezes sem conta, reduzindo a necessidade de reinventar a roda e arriscando-se assim a uma incoerência involuntária. - Alivia a tensão nas equipas para se concentrarem em problemas maiores e mais complexos.
Uma vez que elementos mais simples de UI já estão criados e são reutilizáveis, as equipas podem concentrar-se menos em afinar a aparência visual e mais em problemas mais complexos (como a priorização da informação, optimização do fluxo de trabalho, e gestão de viagens). Embora este benefício possa parecer pequeno quando se cria apenas um pequeno número de ecrãs, torna-se substancial quando é necessário coordenar esforços através de dezenas de equipas e milhares de ecrãs. - Cria uma linguagem unificada dentro e entre equipas interfuncionais.
Especialmente quando as responsabilidades de concepção mudam ou quando as equipas se dispersam geograficamente, uma linguagem unificada reduz o desperdício de tempo de concepção ou desenvolvimento em torno de falhas de comunicação. Por exemplo, a funcionalidade ou aparência de um menu pendente não seria debatida, uma vez que esse termo é reservado a um elemento especificamente definido dentro do sistema de concepção. - Cria consistência visual entre produtos, canais, e departamentos (potencialmente afastados).
Particularmente onde cada produto ou canal opera independentemente dos outros, a ausência de um sistema de design à escala da organização pode levar a uma aparência visual inconsistente e a experiências que parecem fragmentadas ou não relacionadas com a marca. Os sistemas de design fornecem uma única fonte de componentes, padrões e estilos e unificam experiências desarticuladas de modo a serem visualmente coesivas e parecerem fazer parte do mesmo ecossistema. Como bónus adicional, quaisquer grandes redesigns visuais podem ser geridos à escala através do sistema de design. - Pode servir como uma ferramenta educacional e referência para designers de nível júnior e contribuidores de conteúdo.
Directrizes de utilização e guias de estilo escritos de forma explícita ajudam os colaboradores individuais que são novos no design ou criação de conteúdos da UI e também servem como um lembrete para o resto dos colaboradores.
Elementos de um Design System
Os repositórios de design podem assumir muitas formas, mas muitas vezes contêm um guia de estilo, uma biblioteca de componentes, e uma biblioteca de padrões.
Guia de Estilo
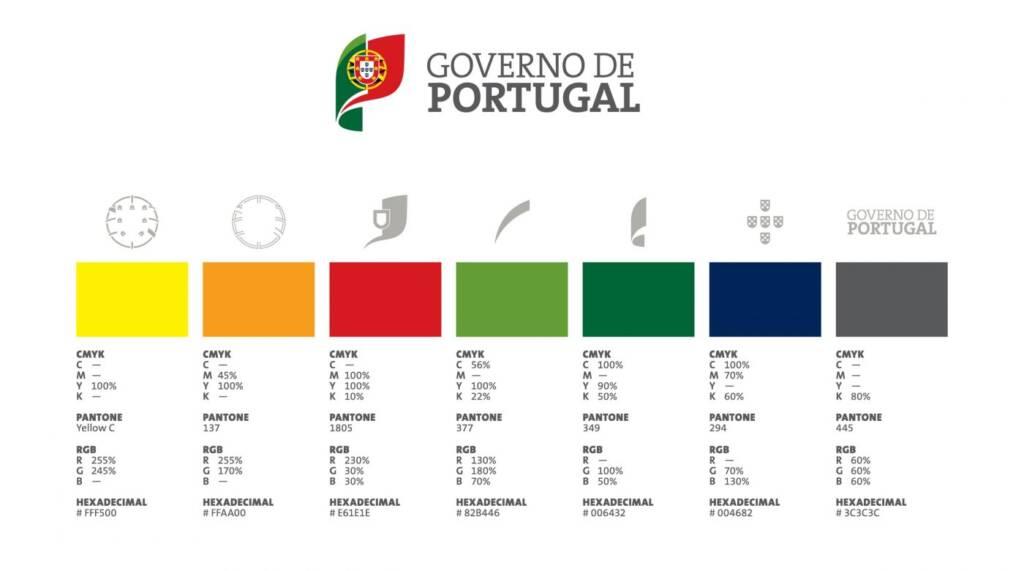
Os guias de estilo contêm orientações específicas de implementação, referências visuais e princípios de concepção para a criação de interfaces ou outros produtos de concepção. Os guias de estilo mais comuns tendem a concentrar-se na marca (cores, tipografia, marcas, logótipos e meios impressos), mas os guias de estilo também oferecem orientação sobre o conteúdo (como o tom de voz e recomendações de linguagem) e padrões de design visual e de interacção (também conhecidos como guias de estilo front-end). Estes guias são por vezes também incorporados na biblioteca de componentes, para fornecer orientações relevantes no contexto.

Exemplo de Manual de Normas Gráficas do Governo de Portugal
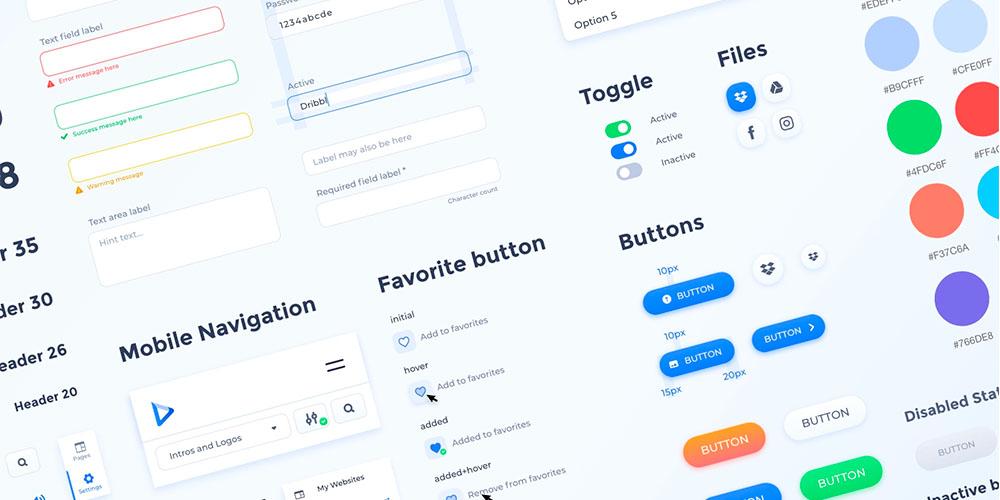
Biblioteca de Componentes
Bibliotecas de componentes (também conhecidas como bibliotecas de design) são o que muitas pessoas associam aos sistemas de design: estas bibliotecas completas albergam elementos de UI pré-determinados e reutilizáveis e servem como um espaço único para designers e programadores para aprenderem e implementarem elementos de UI específicos. A criação destas bibliotecas requer tempo e recursos significativos. Para além de exemplos visuais de componentes, elas incluem:
- Nome do componente: um nome de componente de UI específico e único, para evitar falhas de comunicação entre designers e programadores.
- Descrição: uma explicação clara do que é este elemento e como é tipicamente utilizado, ocasionalmente acompanhada de “faça e não faça” para contexto e esclarecimento.
- Atributos: variáveis ou ajustes que podem ser feitos para personalizar ou adaptar o componente para necessidades específicas (ou seja, cor, tamanho, forma, cópia)
Estado: padrões recomendados e as subsequentes alterações na aparência. - Trechos de código: o excerto de código real para o elemento (alguns sistemas de design vão ao ponto de partilhar múltiplos exemplos e oferecer um ambiente “sandbox” para experimentar diferentes personalizações de componentes).
- Estruturas front-end e backend para implementar a biblioteca (se aplicável), para evitar depuração desnecessária.

Exemplo de biblioteca de componentes
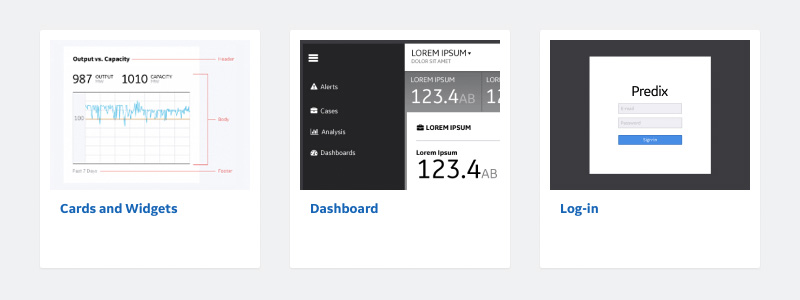
Biblioteca de Padrões
Por vezes, os termos “biblioteca de componentes” e “biblioteca de padrões” são utilizados como sinónimos; contudo, há uma distinção entre estes dois tipos de bibliotecas. As bibliotecas de componentes especificam elementos individuais de IU, enquanto que as bibliotecas de padrões apresentam colecções de agrupamentos de elementos de IU ou layouts. As bibliotecas de padrões são frequentemente consideradas menos robustas em comparação com as bibliotecas de componentes, mas podem ser tão completas ou tão de alto nível quanto necessário. Apresentam tipicamente estruturas de conteúdo, layouts, e/ou modelos. Tal como os componentes, os padrões destinam-se a ser reutilizados e adaptados.

Exemplo de biblioteca de padrões
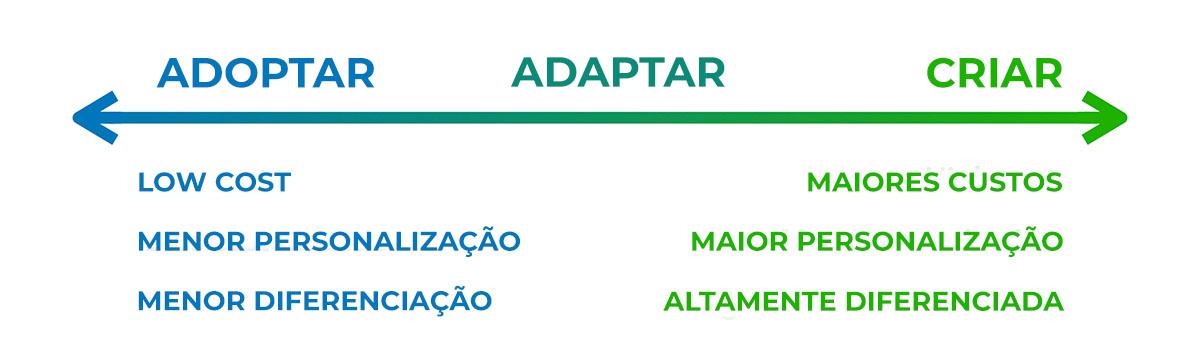
Como Abordar a Adopção do Design System?
Há geralmente três abordagens à utilização de um sistema de desenho:
- Adopção de um sistema de concepção existente.
- Adaptação de um sistema de desenho existente.
- Criar o seu próprio sistema de design proprietário ou personalizado.

Há prós e contras para cada um, mas de um modo geral, quanto mais personalizada for a solução do seu sistema de concepção, mais tempo e dinheiro será necessário para a sua implementação. Assim, a utilização de um sistema de concepção existente é a abordagem de menor custo e requer o menor tempo de implementação. (Contudo, necessitará, ainda assim, de mais tempo do que se continuar a concepção como habitualmente, porque terá de substituir ou actualizar alguns elementos de interface e chegar a acordo sobre uma norma).
O investimento num sistema de design personalizado valerá a pena se a organização tiver necessidades particulares que não possam ser satisfeitas por sistemas de design de código aberto. À medida que as personalizações e ajustamentos ao sistema de desenho aumentam, a poupança de custos que poderá ter ganho com a utilização do sistema de desenho existente diminuirá, e, a longo prazo, poderá ser melhor criar o seu próprio sistema de desenho de qualquer forma. Certifique-se de que sabe do que a sua organização necessita antes de embarcar nos esforços de concepção do sistema e avaliar as contrapartidas.
Conclusão
Os design systems são feitos de muitos componentes, padrões, estilos e directrizes, que podem ajudar a operacionalizar e optimizar os seus esforços de design. No entanto, eles são concebidos, geridos e implementados por pessoas. Os principais factores a considerar ao criar um sistema de design são a escala e a reprodutibilidade dos seus projectos, bem como os recursos e tempo disponíveis. Quando mal implementados e mantidos, os sistemas de design podem tornar-se colecções de componentes e códigos pouco flexíveis; mas, quando bem implementados, podem educar os membros da equipa, racionalizar o trabalho, e permitir aos designers resolver problemas complexos de UX.
Queremos mostrar-lhe como podemos ser uma mais-valia no seu projecto dando dicas relevantes e adaptando-nos às suas necessidades.
Pautamos pela autenticidade e só propomos o que for mais valiosos para si. Eliminando a complexidade e diminuindo os timings de entrega, tornamos tudo mais fácil do seu lado. Já do lado de cá, andamos sempre de mão dada com design thinking, boas regras de proporção, os mais modernos princípios e teorias da cor, boas práticas na construção de grelhas e layouts, experiência de usuário, leads, etc…